How To Crop In Photoshop
If you’re used to clicking the crop tool dragging the tool over your image and pressing Enter, it may surprise you to know that there are other options that you can use when cropping in Photoshop.
- How To Crop In Photoshop
- How To Crop In Photoshop Without Losing Resolution
- How To Crop In Photoshop Cc
How to Crop an Image in Photoshop Harry Guinness @HarryGuinness January 31, 2017, 3:00pm EDT Cropping photos is one of the most basic, but important, photo editing skills. How to crop and straighten photos Crop a photo. From the toolbar, select the Crop Tool. Content-Aware Fill on Crop. Photoshop CC now uses content-aware technology to intelligently fill in. Straighten a photo while cropping. If you're using a recent release of Photoshop CC.
Here are my five “best-kept secrets” of the Photoshop crop tool.

1. Rotate as you Crop
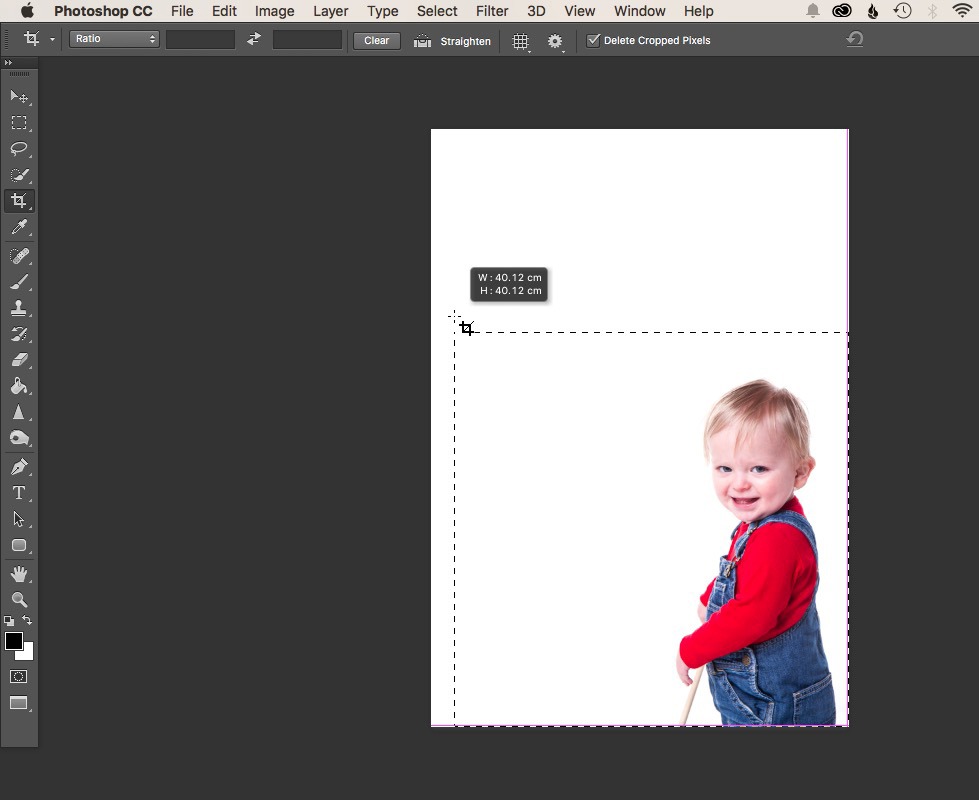
When you drag the crop marquee over an image, you can rotate it by letting go the mouse button and drag on one of the corners of the marquee to rotate it. When you double click you will rotate and crop the image at the one time.
2. Perspective Crop
You can fix perspective at the same time as cropping by first dragging a crop marquee over the image. Let go the mouse button and click the Perspective checkbox on the toolbar. Now when you drag on a corner of the marquee the corners move independently of each other allowing you to position the marquee along the lines you want to crop to in the image. When you crop the image it is cropped and distorted to create a rectangular image. You can use this to fix distorted perspective in your images.
3. The Crop that’s not a Crop
Once you have selected an area to crop, you do not actually have to crop it, and you can, instead, simply hide the cropped area rather than permanently deleting it.
To do this, you need to be working on an image layer and not the background layer so double-click the background layer and convert it to a regular layer. Drag a crop rectangle over the image and from the tool options bar, select the Hide option. When you double click the cropped area will be hidden but still accessible.
You can now select the Move tool and reposition the image inside the area that you have cropped it to. This is useful when you want to crop an image to 4 x 6 in size and you want to experiment with different ways to compose the image within this area.
4 Create and Use Crop Presets
When you click the Crop tool you can choose from various presets by clicking the dropdown list to the immediate right of the tool in the tool options bar. Click a preset and drag on the image to create the crop marquee. You can turn a portrait crop to a landscape one (or vice versa) by selecting the preset, drag over the image and then rotate the marquee ninety degrees by holding the Shift key as you do so to constrain the rotation to multiples of 15 degrees.
To create your own preset, set the width, height and resolution in the tool options bar and then click the fly-out menu for the crop tool and select New Tool Preset. Give your preset a name and click Ok. It will appear at the foot of the presets list and you can select and use it anytime in the future.
5 Crop to the Same Size
To crop two images to the same size, select the Crop tool and make active the image you want to match the size of. Click the Front Image button on the tool options bar to configure the Crop tool with the dimensions of the front image.
Select the image you want to crop and drag a crop rectangle over that image. When you double-click to finish, the image will be cropped to the same size and resolution as the original image – in some situations this may mean that the image will have increased in size.
Warning:
If the Crop tool isn’t working as expected, press Esc to exit the tool and click the Clear button to reset it – some settings are sticky and you may not remember you had set it to special crop settings earlier in an editing session.
Next time you go to crop an image, remember that there are more options for the crop tool than may initially meet the eye.
How To Crop In Photoshop
Get more tutorials like this by subscribing to our free newsletter or following us on Twitter.
Related Articles
- 1 Cut Out an Object in Photoshop
- 2 Cut out an Image & Make the Background Transparent Using GIMP
- 3 Delete Objects With GIMP
- 4 Erase Parts of an Image in Illustrator
Whether you want to cut out a picture of your head and put it on Iron Man's body, remove an ugly background from an otherwise lovely photo of your storefront or banish your ex's face from an old picture, cutting out images in Abode Photoshop begins with a simple process. First, you must select areas of the photo with an outline, sort of like tracing. Once you select a part of the image by tracing around its shape, you can move the selected area and drag it to another part of the image or to a new photo entirely, similar to the way you'd move a paper cut-out around.
While the cloud-enabled Adobe Photoshop CC version 19.1.5 hit in June of 2018, the process of cutting out image layers has been fairly consistent since the concept of layers was introduced to the program was back in the 1990s. If you can pull it off in Photoshop CC, you should be comfortable enough to pull it off in the older versions, too.
STEP 1: Prep Your Image
In Photoshop, open the image from which you'd like to cut an element out using the File menu or drag the image into the workspace. In the Layer menu, which is located on the right-hand side of the workspace by default, you'll see the image listed as Background. Click the lock icon to make the image work as a layer instead.
Hone in on the area of the image you'd like to focus on by scrolling the image to the general area of interest, then holding the ALT key and moving your mouse's scroll wheel forward to zoom in or backward to zoom out. Alternatively, you can just use the Zoom tool from the toolbox to zoom in or out.
:max_bytes(150000):strip_icc()/howtocrop01-acab3920dbec4828bdd09225f660f24d.jpg)
How To Crop In Photoshop Without Losing Resolution
STEP 2: Make the Outline

How To Crop In Photoshop Cc
Select the lasso tool from Photoshop's toolbox menu. When you click the lasso, you'll have the option to choose the regular lasso, the polygonal lasso or the magnetic lasso – each one works a little differently, but they all let you outline a shape. Again, this is sort of like tracing around the edges of the part of the image you want to cut out.
The regular lasso works basically like Photoshop's pencil tool: just hold down your mouse's select button and drag the cursor around the image to draw your outline. To use the polygonal lasso, you click one point on the image, drag the line to the next point, click again and repeat the process until you've created a closed outline. The magnetic lasso works similarly, but this tool automatically detects the edges of objects in the image, which may help you create a more accurate outline.
STEP 3: Cut it Out
Now that you've defined the shape you'd like to cut out of your image, you have options. If you want to remove this part of the photo entirely, just hit Delete or backspace on your keyboard to delete the selection – this leaves a blank space where the cut-out portion used to be, revealing the layer underneath the whole image.
If you'd like to cut your selection out of the image and use it elsewhere, select Cut from the Edit menu. Open the image you'd like to put your cut-out into, then select Paste from the Edit menu. Select the Move tool from the toolbox, which is the cross-shaped tool with four arrows, then click on the cut-out image with the Move tool, hold down your mouse's select button and drag the cursor to move the cut-out around. You can also use this method to move the shape to a different part of the original image.
References (4)
About the Author
As the co-founder of an LLC, the owner of a small business and a partner at an S-corporation (all working in media), Dan is no stranger to small business. As a business writer, he's contributed to publications including Chron.com, AZCentral, Fortune, GlobalPost, MSN Money, GoBankingRates, Zacks.com, The Motley Fool and more.
Cite this Article